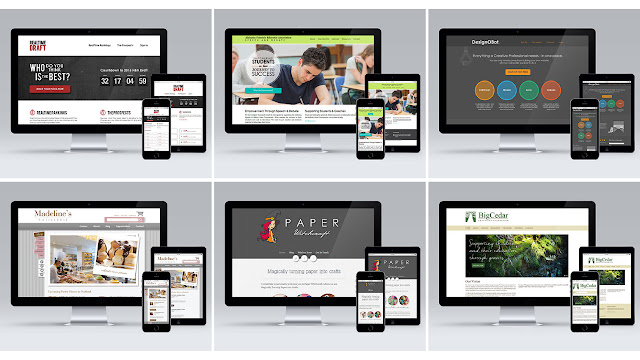
Websites today are viewed on more than just desktop computers and laptops. We also browse websites regularly on mobile phones and tablets. A responsive website will look beautiful and perform like a rock star, no matter what device it is being viewed from.
Prefer video? Watch 'What is Responsive Web Design and How does my Site Benefit?" on Skyberry's YouTube channel.
What is Responsive Web Design?
Responsive web design allows your website to respond to the device that it is being viewed on. A responsive website will automatically re-scale to fit the users browser and orientation of their device.Why Choose Responsive Design?
If you want an optimal viewing experience for all users regardless of whether they're using a desktop computer, tablet, mobile phone or other device, you should choose responsive web design. It offers a consistent look and user experience across all devices - no need to zoom in or scroll left to right to see the full page."Responsive web design offers a consistent user experience and looks beautiful on all devices." Tweet this
With the staggering number of users who browse the web on multiple devices, designing websites to be mobile-friendly and responsive has become the current standard in web development.
How does it work?
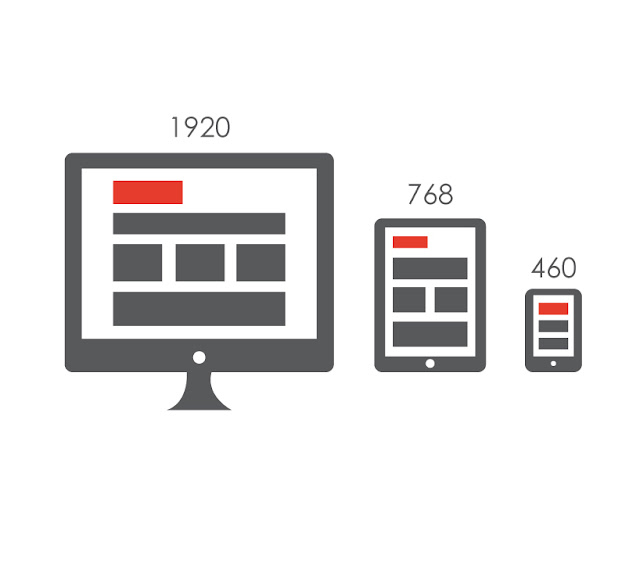
With responsive web design, the website recognizes the width of the users web browser to determine how much space is available, thus determining how the website should be displayed.Breakpoints are set-up during the development process to allow the website to respond to the users browser width in pixels. This also requires the web designers creativity and expertise to adjust the design to transform at these breakpoints for optimal usability. An example of these breakpoints (in pixels) are 1920 for desktops, 768 for tablets, and 460 for mobile phones.





No comments:
Post a Comment