Vector and raster are terms commonly used in the graphic design industry as they refer to how something is designed and the file format delivered. Vectors are the industry standard in logo design for their ability to scale without any loss of quality, while a raster is commonplace on the web.
Prefer video? Watch 'Defining and Comparing a Vector vs. Raster' on Skyberry's YouTube channel.
What is a Vector Graphic?
Vector graphics are computer graphics represented by mathematical points, not pixels. Vector graphics are generated by illustration software such as Adobe Illustrator or Corel Draw and can be scaled, rotated, moved or otherwise manipulated to any degree without any loss of quality.Vectors are most commonly used in logo design, illustrators and other print graphics that may later be scaled. Common vector file formats includes .EPS (encapsulated post script), .AI (Adobe Illustrator) and .CDR (Corel Draw). A graphic designer may often ask a client for the original vector graphic when working with their logo and are looking for your logo file in a vector format.
What is a Raster Image?
A raster image, sometimes called a bitmap, is where images are created in a dot matrix structure representing a generally rectangular grid of pixels, or points of color.Raster images are most commonly used for web graphics presented on a digital screen composed of pixels. Rasters can also be printed at a high quality 300 dpi which is common with printed photography.
Common raster file formats include .JPG, .PNG, and .GIF - often produced from software such as Adobe Photoshop.
Vector vs. Raster
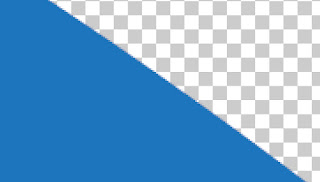
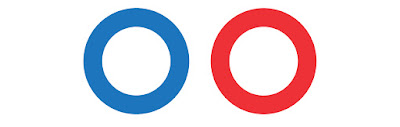
Let's look at the difference between a vector graphic, the blue circle, and a raster image, the red circle.At 100% scale, the two circles look almost identical (minus their color of course). However, if you were to enlarge each of the circles 800%, they would appear quite differently.
 |
| Vector at 800% its original size |
 |
| Raster at 800% its original size |
We can see that the vector scales very well. It maintains its crisp, clean edges while the raster scales poorly and is jagged. You can clearly see the pixels that make up the red circles edges.
"Vectors can scale without any loss of quality and are crucial for logo design." Tweet this
When an image needs to be scaled without any loss of quality, such as with logos or illustrations, a vector graphic is the best choice. A raster may be used in website graphics that remain at a constant size, as they allow for a smaller file size which reduces page load times.





No comments:
Post a Comment